分岐ボタンを挿入する
ノベルゲームでの重要な要素といえば、選択肢によって、ストーリーが分岐していくことですよね。
ティラノビルダーでは、そんな選択肢も簡単に追加できてしまいます。
それでは、前回の続きに以下のテキストを挿入してください
#ゆうこ
裏山に隕石が落ちたらしいよ!
ちょっと、今すぐ見に行こうよ!
#
えー。うそだぁ。
#ゆうこ
ホントだよ!昨日の夜、光りながら裏山に落ちていくのを見たんだよ!
ねね、今から一緒に見に行こうよ!
この、「一緒に見に行こうよ!」に対する回答を選択肢にしてみたいと思います。
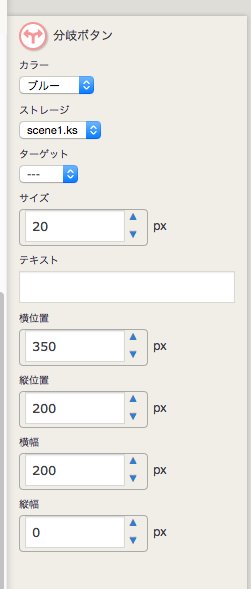
左エリアから「分岐ボタン」を挿入してください
これが分岐の選択肢の一つになります。挿入したらパラメータを以下のように入力してください

そして、もう一つボタンが必要ですが、今回は左エリアからドラッグ&ドロップするのではなく、先ほど挿入した分岐ボタンをコピーしてみましょう。
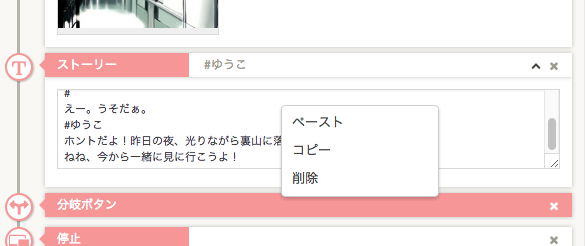
シナリオエリアの「分岐ボタン」の上で右クリックをしてください
すると、ポップアップメニューが表示されましたね?コピーを選択した後、ペーストを行ってください。
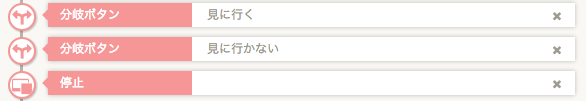
後ろに全く同じ分岐ボタンがコピーされました

コピーされたコンポーネントはもう一方の選択肢として使いますので
パラメータエリアのテキストを「見に行かない」
縦位置を300 に変更します
セーブしてプレビューしてみましょう。

重要
分岐ボタンを設置した後に必ず停止コンポーネントをおいておく必要があります。
そうしないと、選択肢で止まらずゲームが進んでしまいます。

「見に行く」「見に行かない」という選択肢のボタンが表示されましたね。
ただ、今のままだとボタンを押しても何もおこりません
ボタンを押した時に、どの位置へ飛ばすかということを設定してあげる必要があります。
飛び先を表すのが「ラベル」というものになります。これは、いわば目印のようなものですね。
左エリアから「ラベル」を3つ、挿入します。
「見に行く」「見に行かない」が選択された場合、そしてもう一つは、分岐した後で共通ルートに戻ってくるために使います。
ここではそれぞれ、名前を 「yes」 「no」 「common」 としておきます
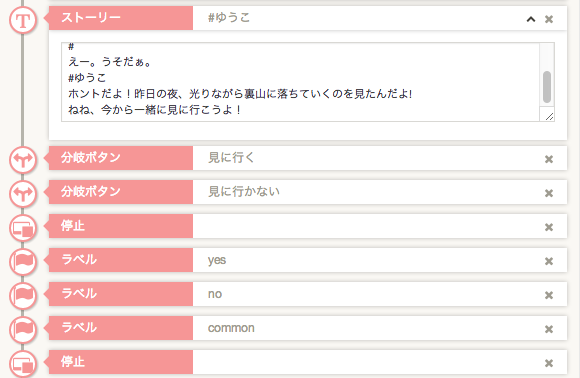
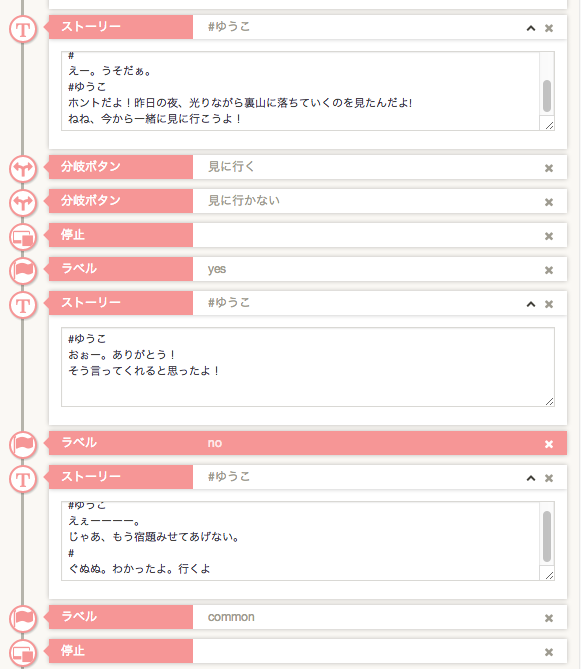
追加後のシナリオエリアは以下の様な形になっていますね?

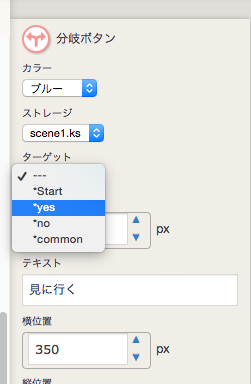
それでは、分岐ボタンが押された場合、ラベルの位置に移動するようにしていきましょう
シナリオエリアで「見に行く」選択肢のパラメータのターゲットから先ほど追加したラベル「*yes」を選択しましょう。

これで、「見に行く」ボタンが押された時にラベル「yes」へ話が移動するという処理が完成します
同じようにして「見に行かない」ボタンが押された時は、「no」へ移動するように設定します。
あとは、それぞれの選択肢が選択された時のシナリオを配置すればOKです。
以下の様なシナリオになっていることを確認して下さい
「見に行く」を選択した場合のシナリオ
「見に行かない」を選択した場合のシナリオ#ゆうこ
おぉー。ありがとう!
そう言ってくれると思ったよ!
#ゆうこ
えぇーーーー。
じゃあ、もう宿題みせてあげない。
#
ぐぬぬ。わかったよ。行くよ

ただ、このままだと1点問題があります。
「見に行く」の選択肢を選択した後、「見に行かない」場合のテキストも表示されてしまいます。
これは、上から下へシナリオが進んでいくため、そのようになってしまうのですね。
それを防ぐために、用意しておいた「common」というラベルが役に立ちます。
左エリアから「ジャンプ」を挿入します
このコンポーネントは、指定したラベルへ移動することができます。
これで、commonラベルの位置にジャンプされるので、「見に行かない」を選択した際のテキストが表示されなくなりましたね。

以上で、選択肢の解説は終わりです。
これと似たような機能で、選択肢ボタンをもっと、自分でデザインしたい場合もあるでしょう。
その際は、「画像ボタン」という、コンポーネントを使ってみてください。
選択肢によって、パラメータを増減したいといったことも、ティラノビルダーでは可能です。
この辺りはティラノスクリプトの変数管理を確認することで、容易に作成できるでしょう。
次:>>音楽・効果音を再生する

