キャラ差分と目パチ口パク
*V3.00以上が必要です(2025/3/30)
ティラノビルダーV3でキャラクターの画像を差分管理できる機能が追加されました。
まずは、以下の動作デモを御覧ください。
キャラ差分・目パチ口パク機能を活用すると、このようにキャラクターに目パチを行わせたり、テキストに合わせて
リップシンクするゲームを簡単に作ることができます。
キャラクター差分のメリット
キャラクターの表情差分を作る時、従来の方法ですと差分の数だけ画像ファイルが必要でした。
しかし、キャラクター差分パーツ機能を活用すると、差分パーツを組み合わせて、様々なパターンの表情を表現できるようになります。
例えば、「服装」が3パターン。表情が5パターン。髪型が5パターンの場合、すべての差分を表現するには画像ファイルが75ファイル必要になります。
しかし、差分パーツ機能を使用すると、必要な時に各々のパーツを組み合わせて表現できるので、必要な画像ファイルは13ファイルだけで済みます。
ゲームの容量を小さくできますし、動作も軽くすることができます。ぜひ、活用していきましょう。
キャラクターと差分パーツを準備
まずは、画像を用意していきます

これが、ベースとなる画像で「base.png」とします。続いて目と口の画像を用意します
先程のペース画像と同じサイズ(解像度)で用意する必要があります。
今回の例ですと452x720pxです
【目の差分画像】



それぞれ、目が開いている状態(eye-open.png)中間の状態(eye-mid.png)閉じている状態(eye-close.png)となります。
同じ要領で口の差分画像も用意してみましょう。
【口の差分画像】



これで、準備が完了したのでティラノビルダーでの操作での操作に移りましょう。
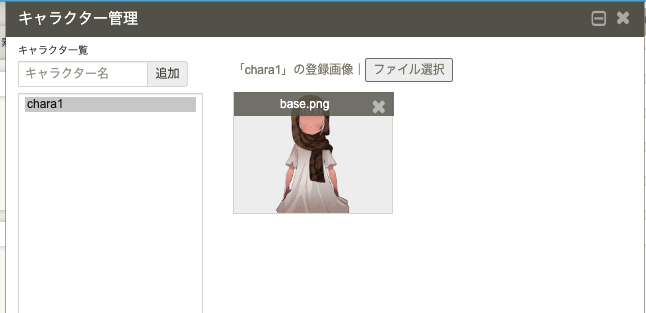
キャラクターを登録する
差分パーツを利用するためには、最初に「キャラクター登録」が必要です。
名前を「chara1」として登録後、「base.png」を登録します。

つまり、差分として使用する場合、一番うしろに配置してほしい画像をキャラクター登録で配置します。
この土台の上に差分が重なって1枚のイメージを構築します。
ワンポイント
すべての画像を差分で表現したい(土台も切り替えたい)場合はどのようにすればよいでしょう?
そのようなケースでは透明なpng画像を配置しておいてください。
そうすることで、すべての差分がカスタマイズすることが可能です。
差分を登録する
続いてキャラクターの差分画像を登録していきます
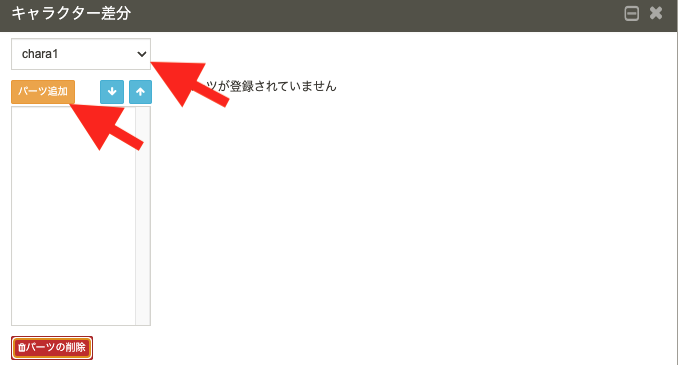
画面上部のメニューバーから「プロジェクト」-「キャラクター差分」を選択してください
先程登録した「chara1」が選択できる状態になっていますので選択します。続けて「パーツ登録」をクリックして
今回は「目」としましょう。


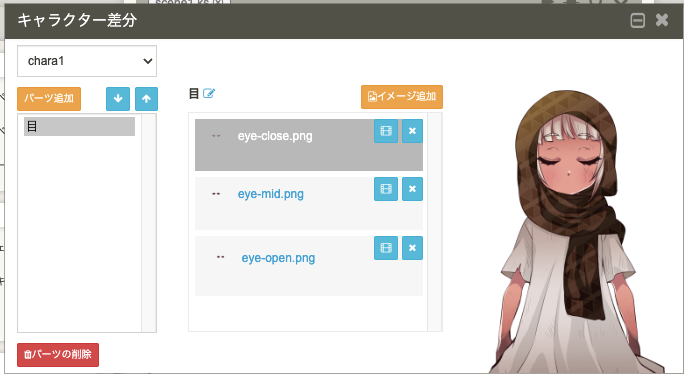
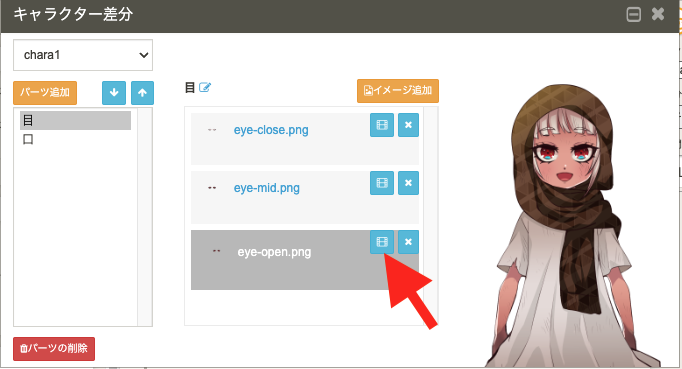
最後に「目」の差分画像をドラッグ&ドロップで追加してください。

パーツの画像名をクリックすると、右側にプレビューが表示されます。
目が閉じていたり、開いている状態を自由に切り替えれる事が確認できましたね。
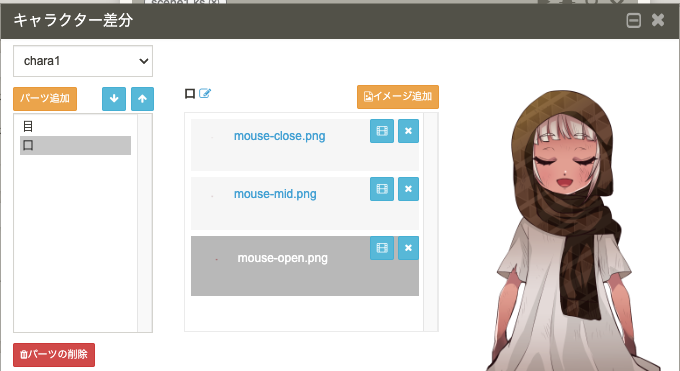
続いて、パーツ「口」も同じように追加してみてください。

これで、1人のキャラクター分が完成しましたね。
あとは、ゲーム中でこのキャラクターを登場させるだけです。
ワンポイント
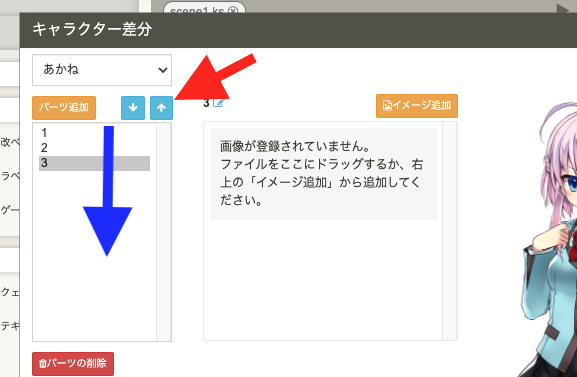
パーツを重ねる場合、重ねる順番はどのように指定すればよいのでしょう。
左のパーツ一覧が上にあればあるほど、パーツが上に表示されます。

この場合、1が一番上で、3が一番下のレイヤに配置されます。
順番を変更したい場合、右上にある上下の矢印でレイヤを入れ替えることができるので活用しましょう。
キャラクターを登場させる
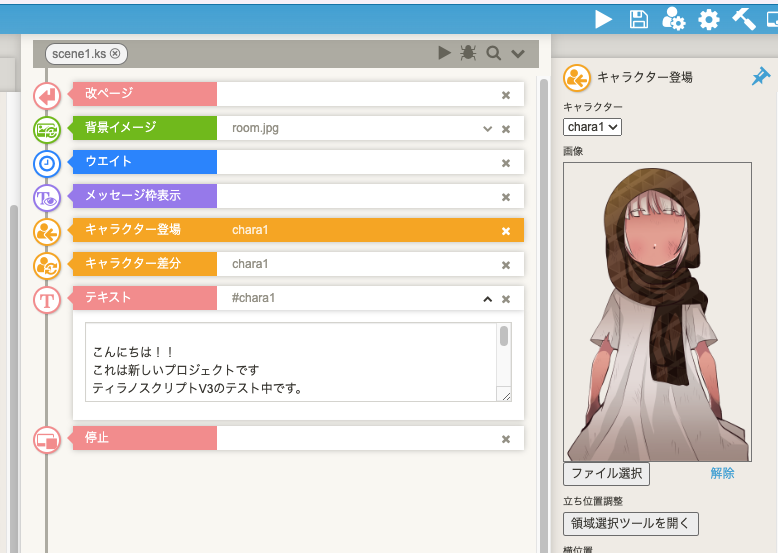
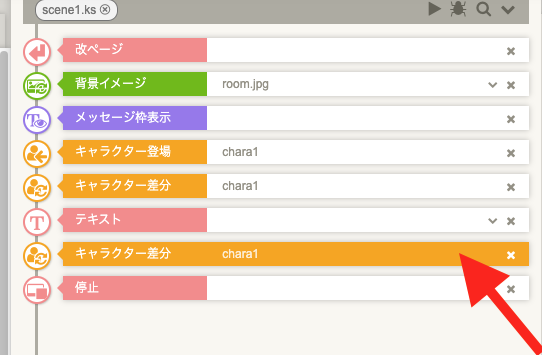
タイムラインに「キャラクター登場」と「キャラクター差分」コンポーネントをドラッグ&ドロップで追加しましょう。
順番は「キャラクター登場」が先で次に「キャラクター差分」となるように配置してください。

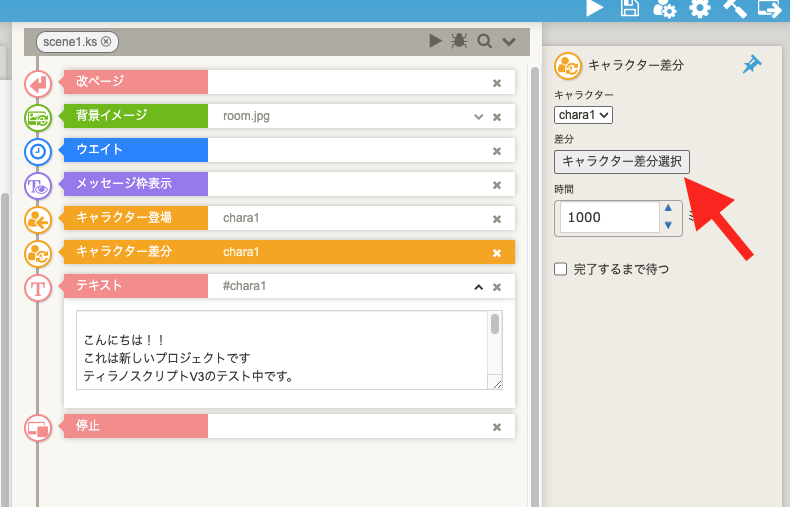
キャラクター差分のパラメーターから「キャラクター差分選択」をクリックします。

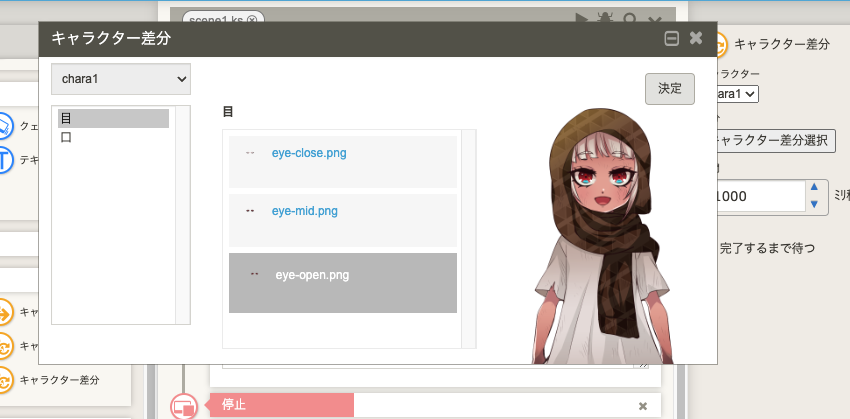
すると、先程表示した、差分パーツを選択できる画面が表示されますので、表示したい状態にしたうえで、決定をクリックしましょう。

最後にゲームをプレビューして、指定した表情が表示されていれば成功です

キャラ差分をゲーム中に新しく追加すれば、いつでも差分を切り替えることができます。
このように、新しくキャラクター差分を差し込みます。こんどは目と口を閉じた状態で登録します。

プレビューすると、差分が変更されているのが確認できます。

目パチ・口パクを実装する
キャラクター差分機能をつかうと、簡単に目パチと口パクを実装することができます。
それでは、見ていきましょう。
もう一度、画面上部のメニューバーから「プロジェクト」-「キャラクター差分」を選択してください
最初に目パチを設定します。
目パチしていない、通常の状態の画像ファイルの右上にある、フィルムアイコンをクリックしてください。
今回は目パチしていない状態、つまり目が開いている状態なので、eye-open.pngです。

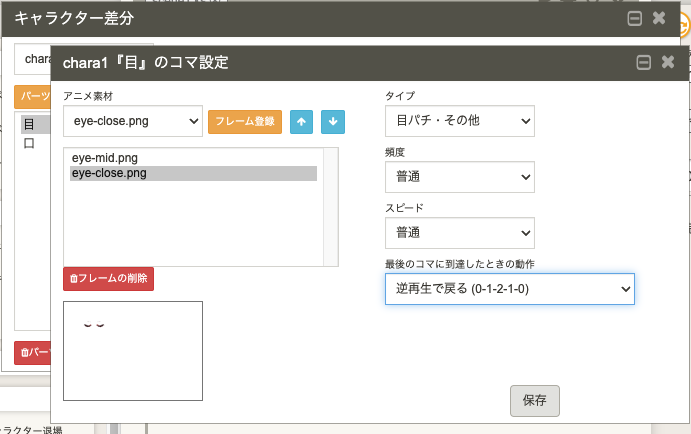
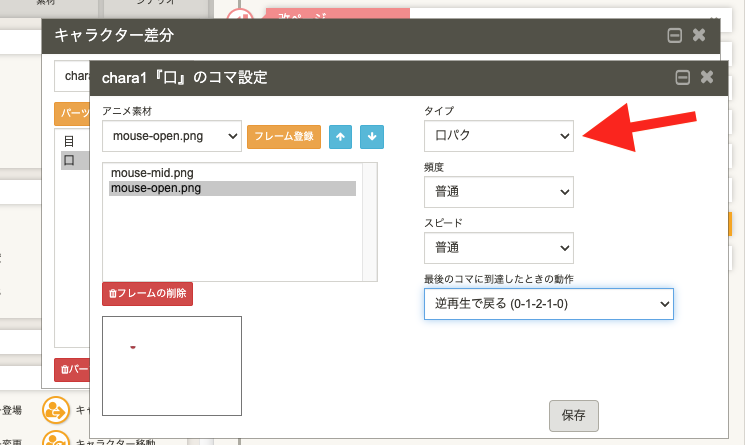
コマ設定の画面が開きます。
続いて、eye-open.pngの次の状態を指定します。次は、目が閉じかけている状態なので(eye-mid.png)を
「フレーム登録」してください。そして、最後は目が閉じている状態なので、eye-close.pngをフレーム登録します。
あわせて「最後まで到達したときの動作」を「逆再生で戻る」にしておくとよいでしょう。

設定できたら、保存をクリックして戻ってください。
ここまでで、もう一度プレビューしてみましょう。
キャラクターが目パチしていれば成功です。
☆目パチしない場合は、キャラクター登場 - キャラクター差分の順番でコンポーネントが配置されているか念の為ご確認ください。
口パクを実装する
それでは、口パクを実装しましょう。
これも先程と、手順はほとんど同じです。
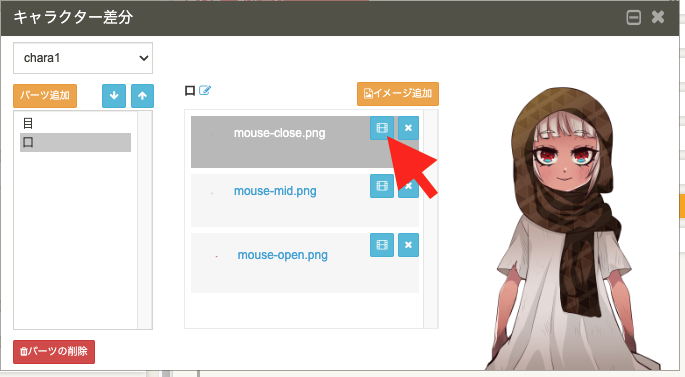
口の場合、通常の状態は閉じた状態なので、mouse-close.pngのフィルムアイコンをクリックします。

閉じている状態の次は、mouse-mid.png → mouse-open.png の順番になるので、そのようにフレーム登録します。
あと、タイプに「口パク」を選択してください。

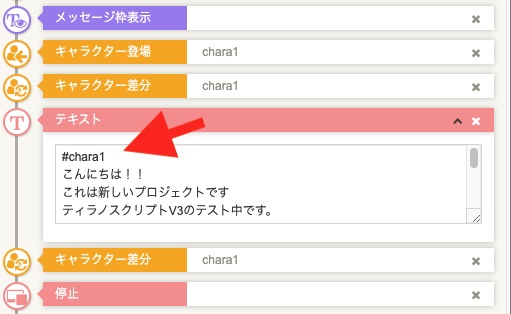
最後にテキストにchara1が話している状態をつくります
#chara1
という、いつもどおりの指定をいれたテキストを配置します。

これだけで、このキャラクターが話しているときだけ口パクが動作するようになりました。
(注意)キャラクター差分コンポーネントで、口パクを設定した状態が指定されている必要があります。
今回は口が閉じている状態から、アニメーションを設定したので、キャラクター差分コンポーネントで、口が閉じている状態を指定しなければなりません。
